A semantic network describing concepts, relations and processes in the field of graphic design.
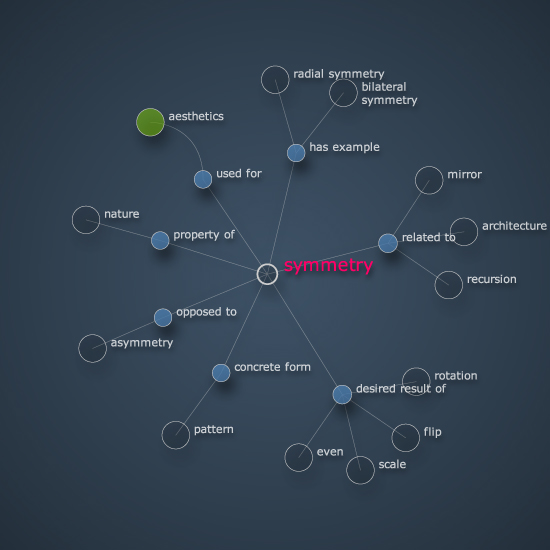
To be able to expand a machine's understanding of design related concepts like composition, typography, color we are experimenting with semantic networks. A semantic network is a form of knowledge representation in which concepts are hierarchically connected to each other with semantic relations. In analogy to WordNet, we use relations like is-a, is-part-of, is-opposite-of, is-related-to and is-same-as to describe how the design process works.
The machine can browse through the network and use it's knowledge to make founded decisions.
Perceptonyms
All of the relations we use are common in semantic networks except for the perceptonymy. We coined the term perceptonym (Gravital research project, 2007) as a way to link language to visual output.
At one end in the graphic design workflow are conceptual constraints like bright and trendy colors, at the other end are technological possibilities like a HSB color model. We can easily define bright in terms of saturation and brightness, and trendy in terms of specific hues (like pink). Hence, bright and trendy are perceptonyms that link language to software possibilities. They can be used to teach a machine something about aesthetics.
A perceptonym is a word that can be seen, felt, heard, smelled, or experienced emotionally. Perceptonyms occur in pairs of opposites like bright-dark and large-small. We can use them to translate language to visual output.
WordNet
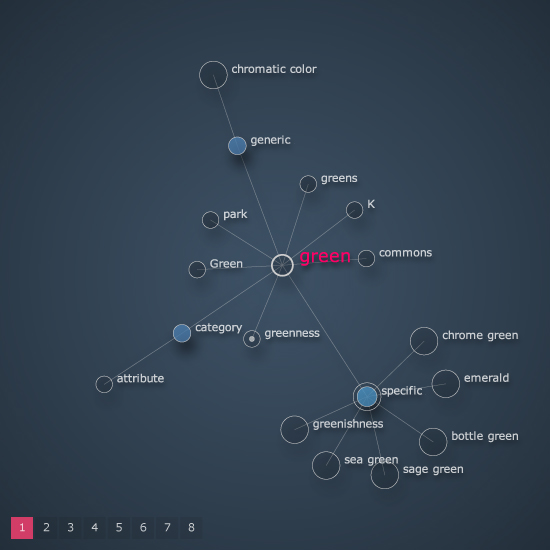
One of the systems we use is WordNet. With WordNet we can find out about linguistical synonyms of concepts in a text, and once we have a synonym that matches a perceptonym we can continue unravelling the concept in the design-specific network.

Contextual links
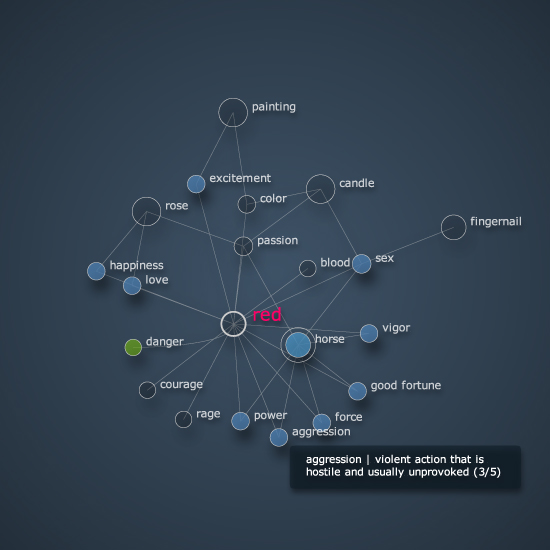
Another, wilder type of network creates contextual links between textual descriptions. If one description has some chunks of words that also appear in another description, the noun in that chunk becomes a link between the described concepts.
This type of network is highly effective with opinions, feelings, personal tastes and other non-scientific data. The example below shows the relations in a dream dictionary.

Perception
The heart of the commonsense network is a handcrafted set of sensory data describing relations between graphic design concepts such as typography and photography. These we connect to programming code (e.g. a font selector, a grid algorithm, an image finder, ...) to create visual output.

The input module is online at: http://nodebox.net/perception.